Как делаем
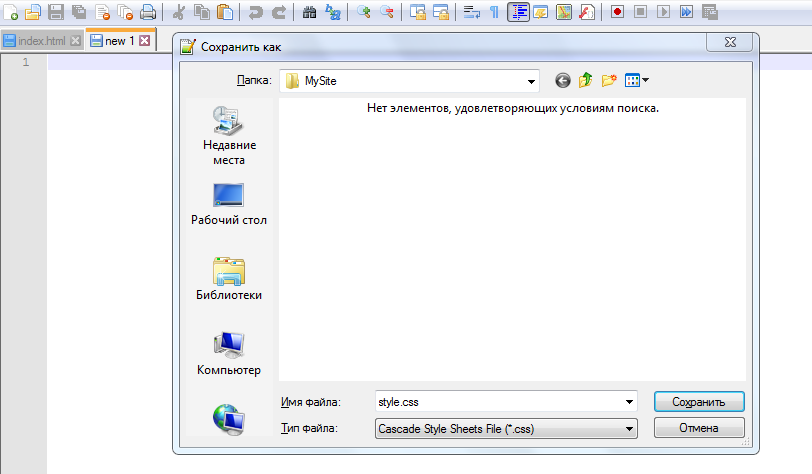
Приветствую всех, кто зашёл сюда. Из интереса ли или в поисках ответа на свои вопросы. В этой статье я опишу метод импорта шрифтов для ваших CSS в творчестве. Надеюсь, что уровень оформлений вырастет ещё сильнее, и я кому-то помогу решить возникшие вопросы.








Эта страница была переведена с английского языка силами сообщества. Но это обоюдоострый клинок — при неосторожном обращении они могут доступности и значительно навредить. В этой статье мы рассмотрим лучшие практики в CSS и JavaScript, которые позволят даже сложному контенту оставаться доступным настолько, насколько это возможно. По сравнению с HTML, влияние CSS и JavaScript на доступность веб-страниц не столь велико, однако они всё равно способны внести свой вклад — как положительный, так и отрицательный. Иными словами, важно ознакомиться с рекомендациями по использованию CSS и JavaScript без риска случайно сломать доступность ваших веб-страниц.


![[CSS своими руками] Импорт шрифтов. — Darkmoon In this article](https://lospirata.ru/wp-content/uploads/2018/04/adaptivnaya-tablica-dlya-mobilnyh-ustroystv.jpg)




Кроме теории вы сможете быстро прокачать практические навыки и в максимально сжатые сроки стать специалистом по верстке. Наш курс для тех, кто ценит свое время и нацелен получить максимальный результат за самый короткий срок. За 2 месяца интенсивного обучения вы будете уверенно знать основы современной верстки и сможете создавать HTML макеты самостоятельно. Вы сможете работать в комфортной среде, будете уверены в завтрашнем дне, сможете самостоятельно выбирать проекты и график работы или даже работать над собственным проектом. Как сверстать первый HTML макет своими руками за 2 часа Получи пошаговую инструкцию на почту сразу после матер-класса.