
Изменить размер
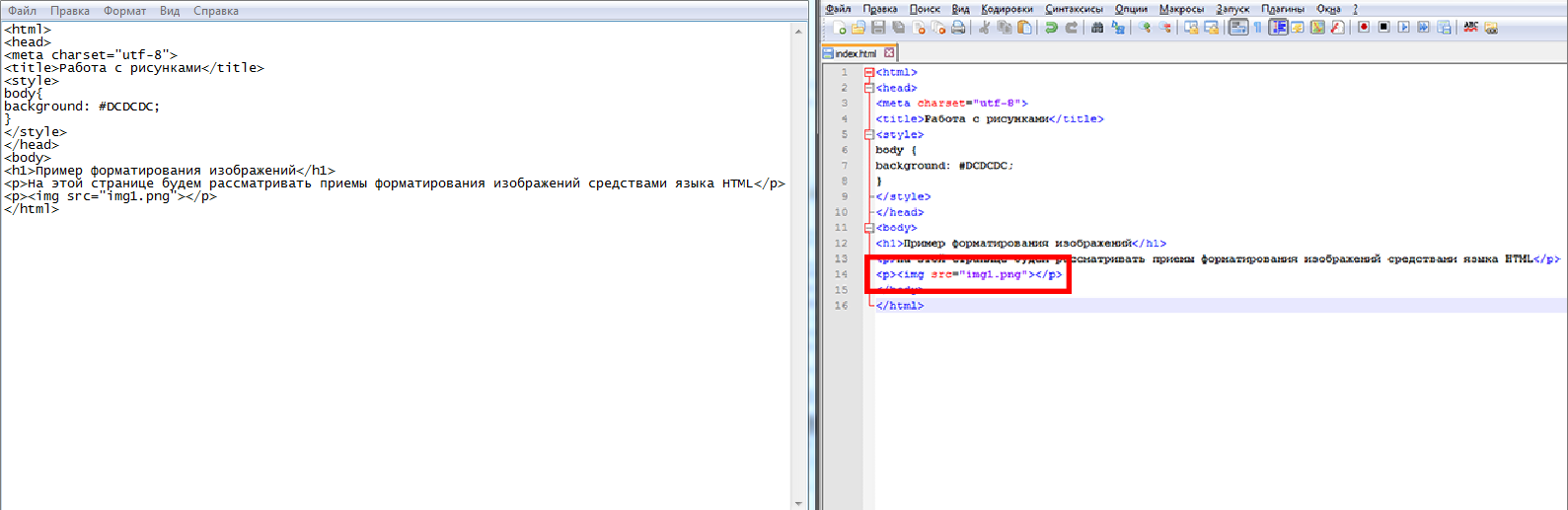
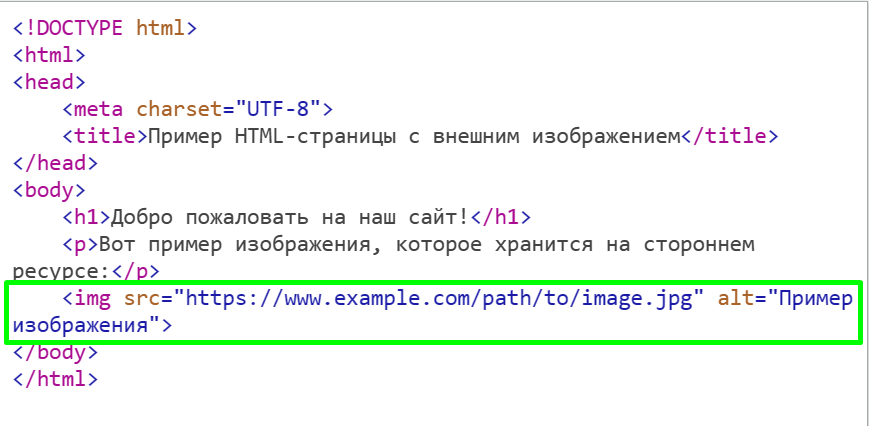
Веб-разработка предоставляет множество возможностей для создания интерактивных и привлекательных пользовательских интерфейсов. Одной из таких возможностей является увеличение картинки при нажатии. В основе этого метода лежит добавление обработчика события «клик» к элементу картинки, который будет вызывать функцию, изменяющую стиль элемента. Таким образом, при нажатии на картинку, она будет увеличиваться в размере, что позволит пользователю с более детальной точностью рассмотреть содержимое. Веб-страницы очень часто нуждаются в отображении графической информации. Для этого в HTML используется тег «img».












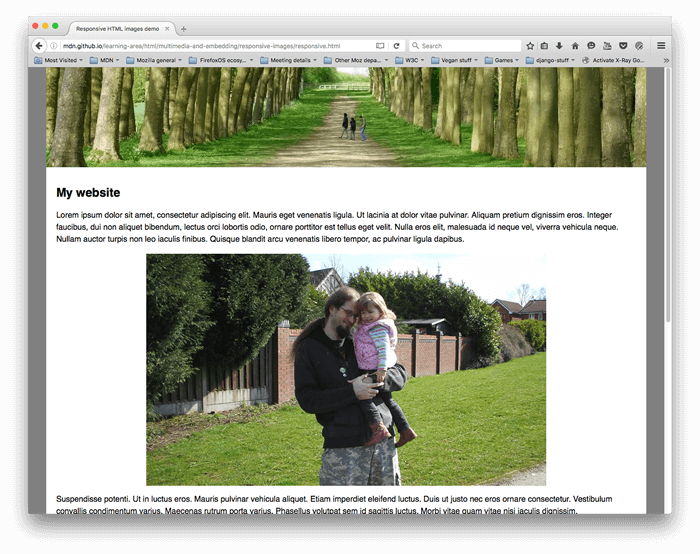
Если картинка больше ширины блока, в котором размещается, она будет выходить за пределы этого блока. Однако ширину можно выражать в процентах. При этом она вычисляется от размера родительского блока. В таком случае изображение будет расширяться и сжиматься, подстраиваясь под разные экраны. При расширении потери качества не произойдет, так как реальный размер картинки все-равно больше. Значение auto для height заставляет высоту изображения масштабироваться пропорционально ширине.
- Как увеличить изображение в css - Q&A Хекслет
- Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы?
- Открываем программу Photoshop, открываем нужный файл.
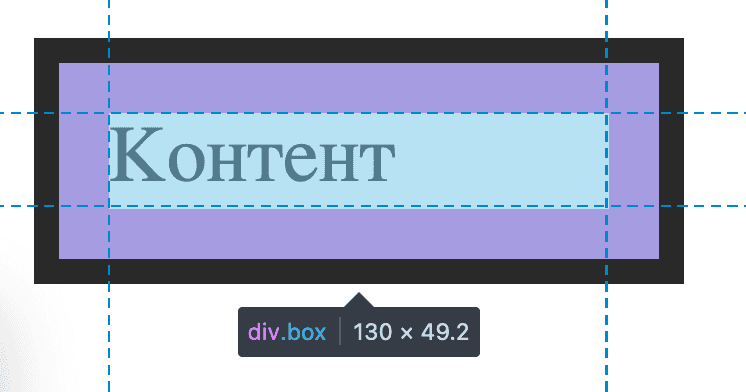
- В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис.
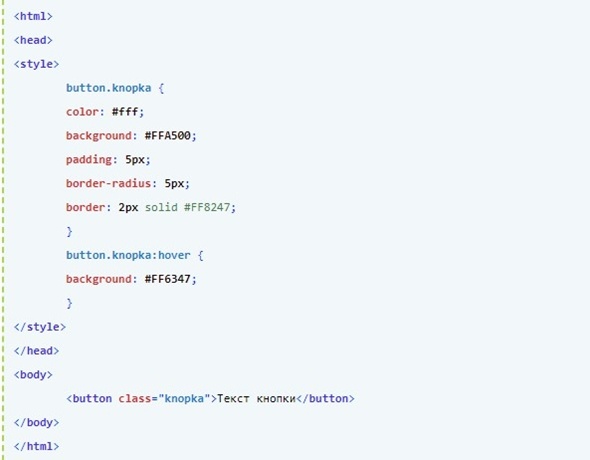
- Как изменить размер картинки в HTML
- Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту.
- Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется.
- Изображения — составляющие практически любого сайта, поэтому без изменения размера не обойтись.
- Изменение размеров рисунка | yourspine.ru
- Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки.
- Увеличение картинки! Нужно сделать увеличение такой картинки: Дело все в том, что там используется лупа, даже
- Ранее я рассказывал о том, как вставить картинку в HTML-страницу.







Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.