
не используйте фреймворки
Bitrix Framework имеет ряд специфичных настроек ядра, которые не имеют визуального интерфейса редактирования. Этот подход вызван тем, что изменение настроек или ошибка в них легко могут привести к неработоспособности системы настройки подключения к базе данных, настройки кеширования и т. Примечание : так как в системе параллельно используются 2 ядра - старое ядро и D7, то и оба файла настроек используются одновременно. Поэтому необходимо производить настройки обоих файлов. Даже если вы используете код только старого ядра, то файл. Возможна ситуация, когда при установке обновлений какой-то из встроенных механизмов системы будет переписан на ядро D7.













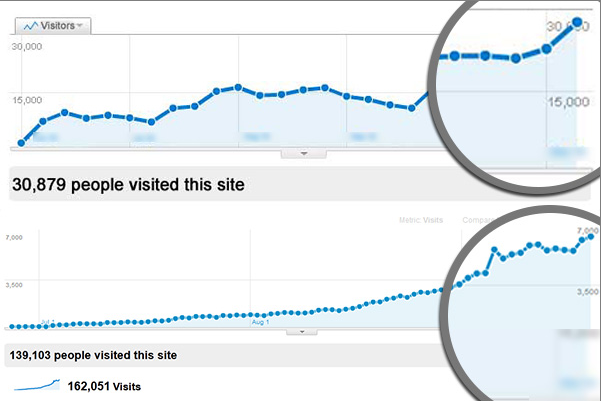
Создавая собственный веб-сайт, вы можете не учесть, что скорость мобильной страницы является одним из факторов ранжирования Google. Хотя это может быть не одной из основных причин, по которой веб-сайт не занимает место на первой странице поиска. Начиная с июля года, Google начал свою инициативу по индексации мобильных устройств. Это связано с тем, что теперь больше пользователей получают доступ к Интернету через мобильные устройства, чем с любого другого устройства.















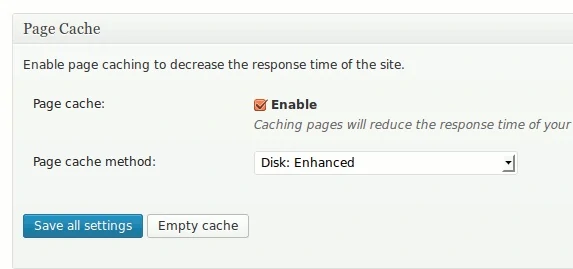
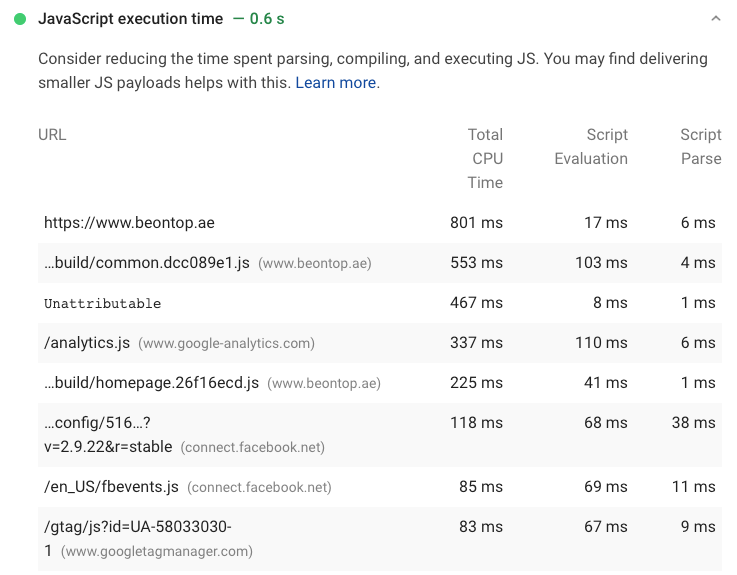
Веб-сайт, созданный с помощью Django, является динамическим. Всякий раз, когда пользователь запрашивает отображение страницы, веб-сервер выполняет все виды операций - от запросов к базе данных до шаблонов отрисовки, в дополнение к бизнес-логике приложения - для создания страницы, которые увидят ваши посетители. Эти операции требуют гораздо больших вычислительных затрат, чем статический веб-сайт, иначе страницы будут считываться непосредственно из файловой системы.










Похожие статьи
- Гладильная комната в доме фото - Гостевые дома в Кабардинке - цены 2024, фото, сайты - у
- Вязанные коврики спицами своими руками - Хобби (рукоделие своими руками вышивка, вязание » Архив)
- Формула рукоделие 2024 - Формула Рукоделия
- Схемы рисунков для мозаики своими руками - Схемы рисунков для детской мозаики (часть 1) сайт