
Верстка сайта - шпаргалка для начинающих
Абсолютная единица - не зависит от значений других свойств. Ее можно назвать еще фиксированной или окончательной. Как правило, в макетах дизайна мы видим размеры именно в пикселях.










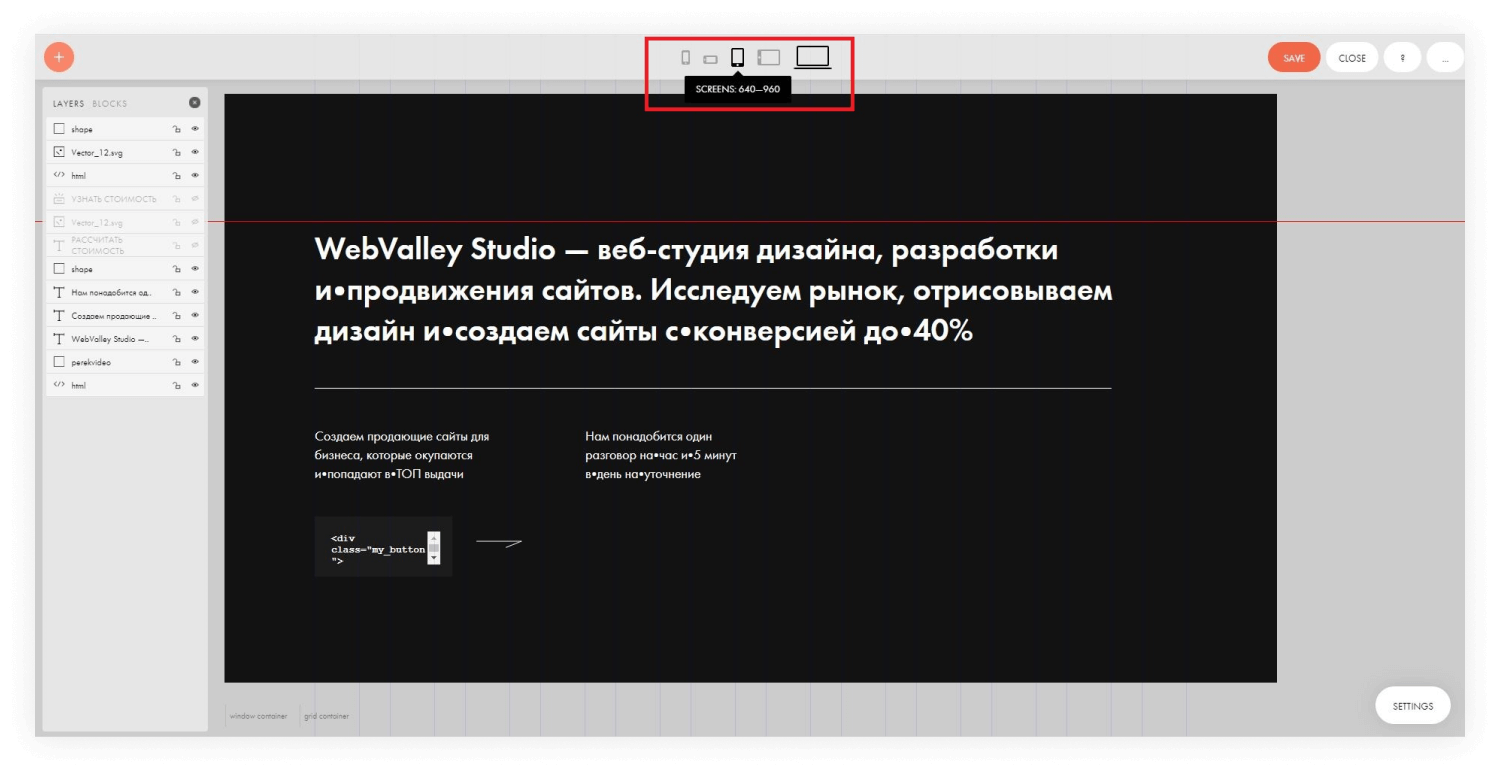
Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади. Современность требует соответствия каждому устройству, с которого может зайти посетитель. Существуют различные подходы к созданию адаптивной верстки. В нашей статье мы расскажем, какие принципы и техники включает в себя этот подход, как можно осуществить такую верстку и разберем типичные ошибки в данной сфере. Для поиска нужной информации пользователь применяет не только компьютер или ноутбук, но и телефон или планшет.
- Адаптивная вёрстка: что это и как использовать
- Вся документация по свойству flex находится на официальном сайте. A flex container establishes a new flex formatting context for its contents.
- Телефон или почта. Чужой компьютер.
- Начинающим предпринимателям в ИТ-сфере поможет создавать и развивать стартапы подборка бесплатных обучающих материалов, которую составил летний школьник из Татарстана Азат Хасаншин, основатель сервиса для подготовки к ОГЭ и ЕГЭ по русскому языку kakprav.










Software Developer. Поиск Настройки. Время на прочтение 24 мин.






Похожие статьи
- Как сделать подрамник для раздатки своими руками - Карта сайта - Niva FAQ
- Трафареты росписей на посуде - Точечная роспись посуды для начинающий: базовые приемы
- Креативное генеалогическое дерево своими руками - Плетение из газетных трубочек для начинающих пошаг
- Мастер-классы по кулинарии в перми - Кулинарная студия «АППЕТИТТО » Пермь ВКонтакте